Pada postingan kali ini yang akan saya bahas adalah tutorial memasang scroll pada archive blog (Arsip Blog). kalau memasang scroll pada widget java script mungkin mudah karena tinggal copy paste sript pembuka di atas sendiri dan meletakkan script penutup diakhirnya, tapi jika yang ingin di beri scroll adalah widget bawaan blogger maka membutuhkan sedikit trik khusus (ngotak atik di edit HTMLnya) tapi ga` rumit ko`...!!
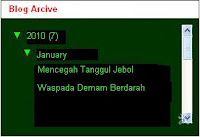
Seberapa pentingkah scroll pada archive blog?? kalau menurut saya manfaat dari scroll down itu sendiri adalah menghemat tempat, jadi sidebar blog kita terlihat lebih rapi. Untuk contoh perbandingannya seperti gambar dibawah ini.
 |
| Archive Blog (memakai scroll) |
 |
| Archive Blog (tanpa scroll) |
Tertarik untuk membuatnya??ikuti langkah-langkah berikut:
1. Sign In di Bloggermu
2. Klik Menu Rancangan
3. Klik Menu Edit HTML
4. Beri Tanda Centang Pada Kotak "Expand Widget Template"
5. Cari Kode <div id='ArchiveList'> dengan Control F
6. Lalu Tambahkan Kode Berikut di Atasnya:
<div style='overflow:auto; width:ancho; height: 150px;'>
7. Ganti 150px dengan ukuran kesukaanmu
8. Kemudian cari kode dibawah ini:
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
9. Lalu ganti dengan kode berikut (anda juga bisa hanya menambahkan kode yang bercetak merah)
10. Setelah selesai kodenya jadi seperti di bawah ini, lalu save...<b:if cond='data:style == "FLAT"'><b:include data='data' name='flat'/></b:if><b:if cond='data:style == "MENU"'><b:include data='data' name='menu'/></b:if></div></div></div>
<div style='overflow:auto; width:ancho; height:150px;'><div id='ArchiveList'><div expr:id='data:widget.instanceId + "_ArchiveList"'><b:if cond='data:style == "HIERARCHY"'><b:include data='data' name='interval'/></b:if><b:if cond='data:style == "FLAT"'><b:include data='data' name='flat'/></b:if><b:if cond='data:style == "MENU"'><b:include data='data' name='menu'/></b:if></div></div></div><b:include name='quickedit'/>
Selamat mencoba...






0 komentar:
Posting Komentar